
レイアウトチェック
この機能で
解決できること
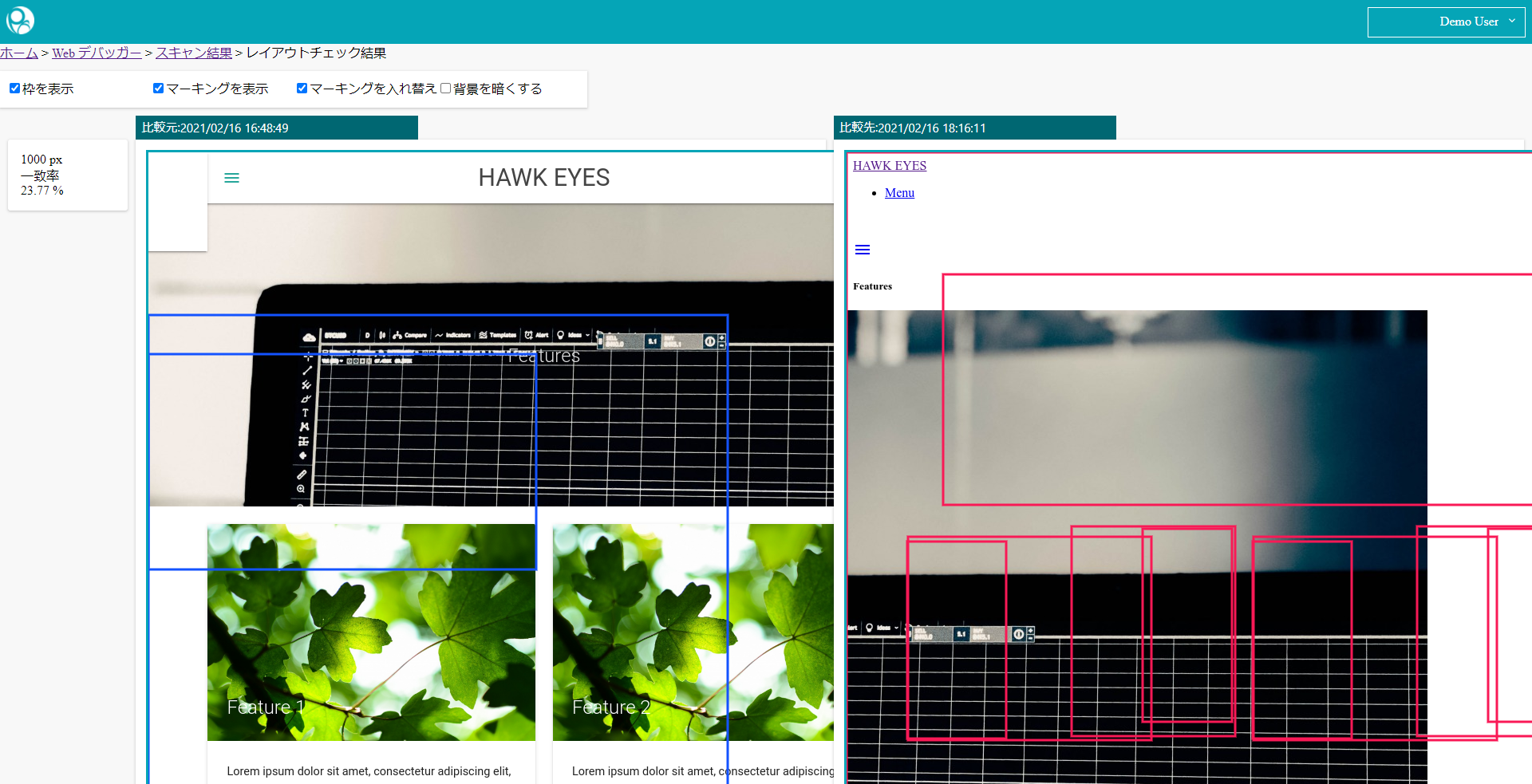
スクリーンショットを比較して、差分を図として表示することができる

同じページのスクリーンショットをビフォーアフターとして比較し、差分を図として表示することで、レイアウトの崩れを目視で確認いただくことができます。
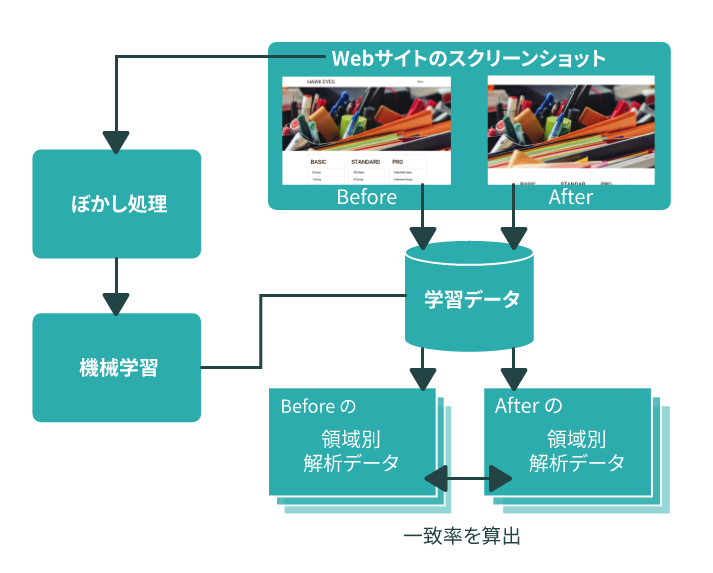
一致率を計算してどれくらい違うのかを数値化できる

ProofasはWebサイトから取得したスクリーンショットに対して、レイアウト崩れの指標として画質を測定するための構造的類似性(SSIM)指数を採用し、さらにより直感的になるよう算出して、一致率として数値化しています。

リンク切れ検知
この機能で
解決できること
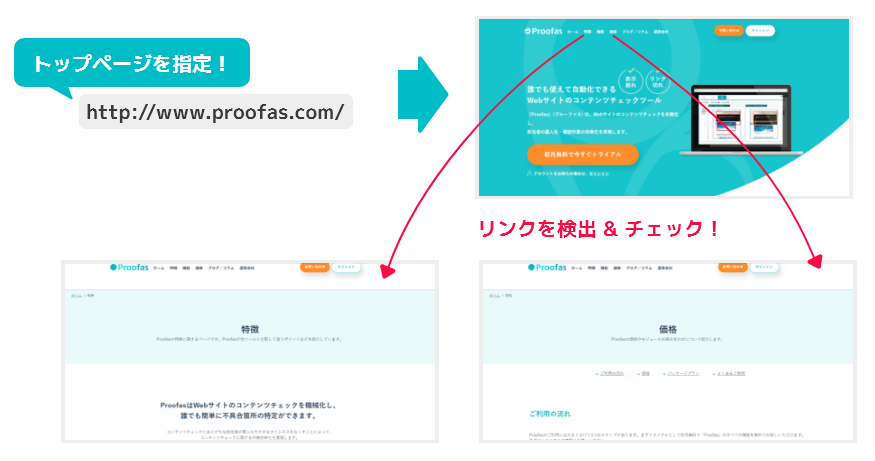
Webサイトのトップページからリンクを辿って全ページのリンク切れを検知することができる

Webサイトのトップページを設定しさえすれば、Webサイト全体のリンクを辿って全ページ分のチェックが自動で実施されます。
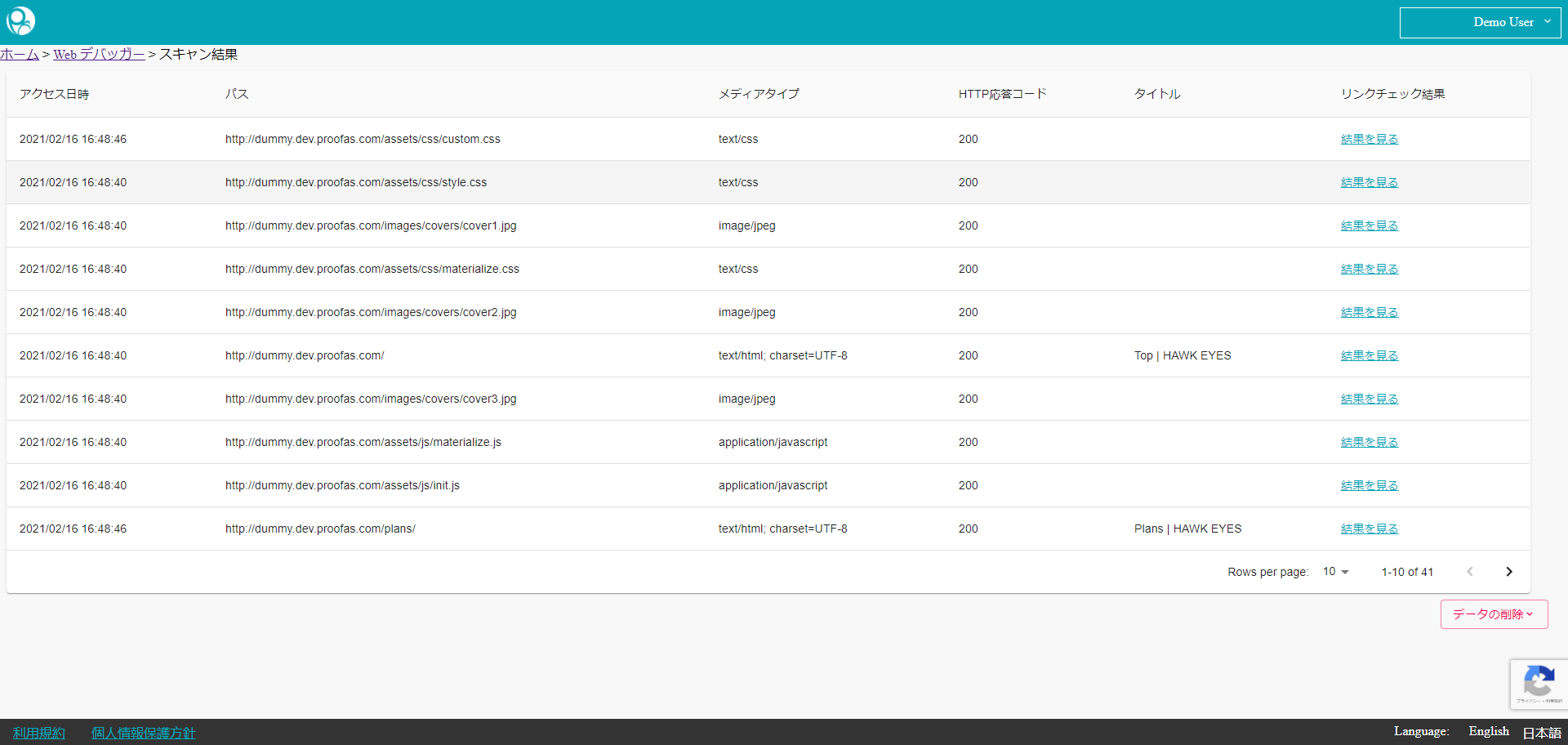
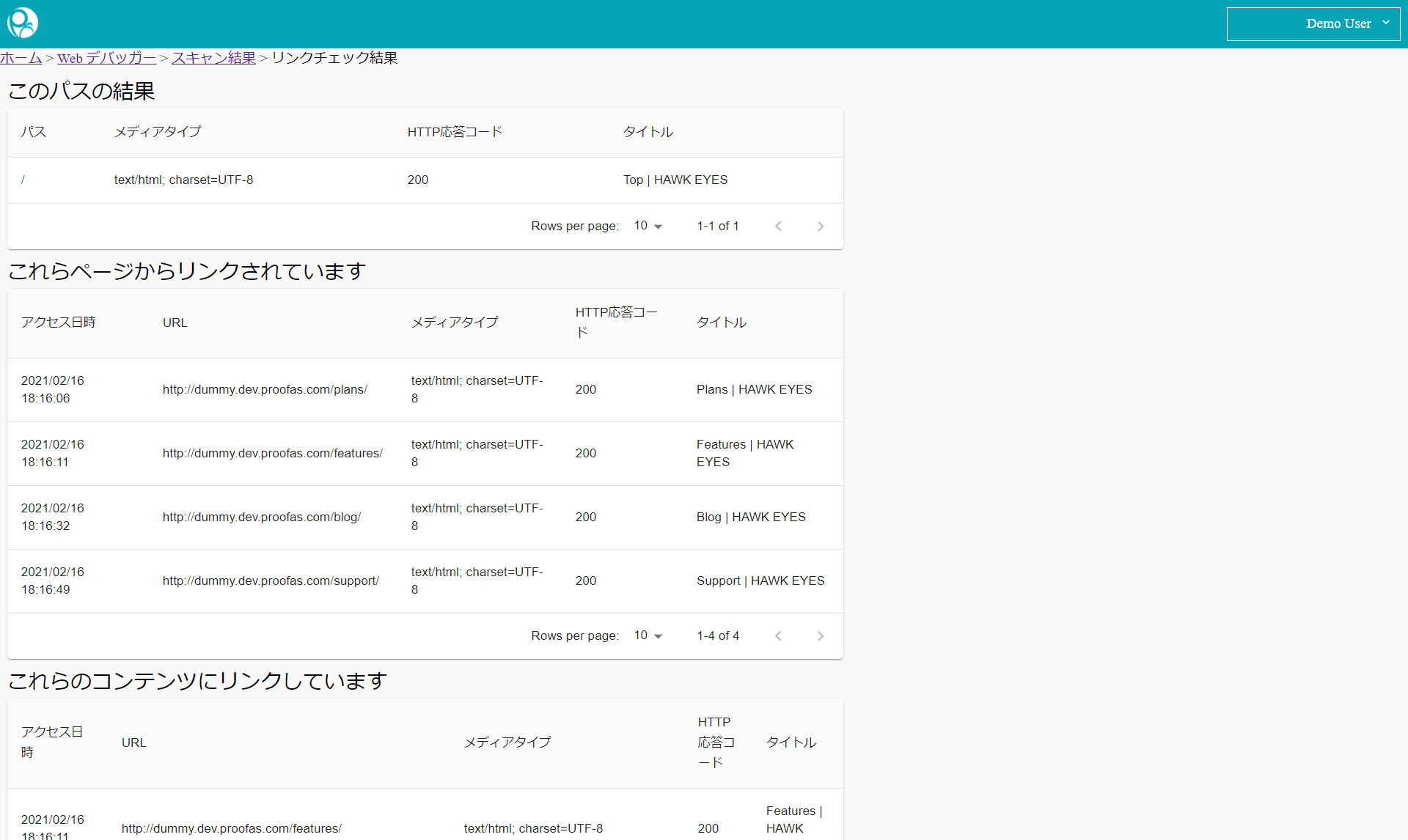
全コンテンツの応答コードを取得することができる

404 Not foundや301 Redirectなどといった応答コードが全コンテンツ分を取得して閲覧することができます。これによって、どのコンテンツがどの応答コードを返したのか、どうしてリンクが切れているのかまで確認することができます。
特定のページに対してのリンク関係ががわかる

どのページからリンクが貼られていて、どのページへリンクを貼っているかというのが把握できます。スタイルシートがどのページで使用されているのかや画像ファイルがどこで使用されているのか、サイト内回遊性の確認などもチェックすることができます。

クロスサイトチェック
この機能で
解決できること
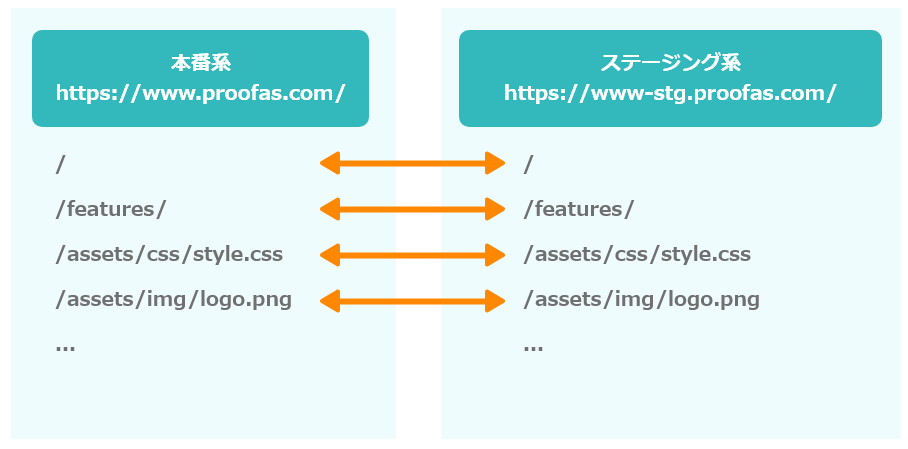
Webサイトを旧環境から新環境に移行する際のコンテンツチェックができる

Webサイトの移設をする上でのコンテンツチェックが実施できます。また、ドメイン全体を変更する場合などにご利用いただけます。新旧サイト環境のミドルウェアの設定などによるコンテンツの不具合を見落とす心配がなくなります。
2つのWebサイトを1つのサイトとしてコンテンツチェックを実施することができる

コンテンツのアップロード忘れやコンテンツのアップデートを確認する上でステージング環境と本番環境でのコンテンツの差分などをチェックすることができます。

修正箇所の自動作成
この機能で
解決できること
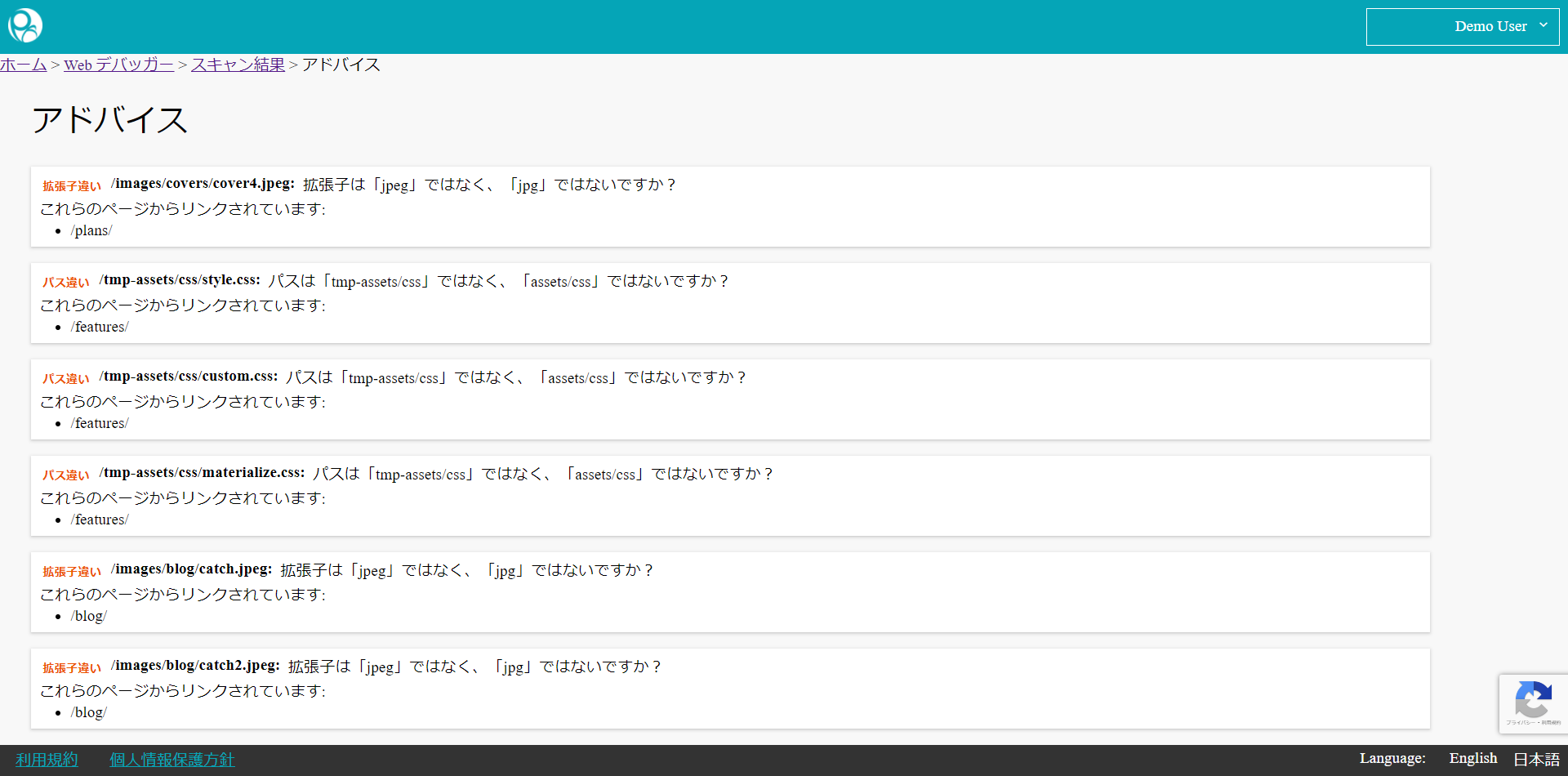
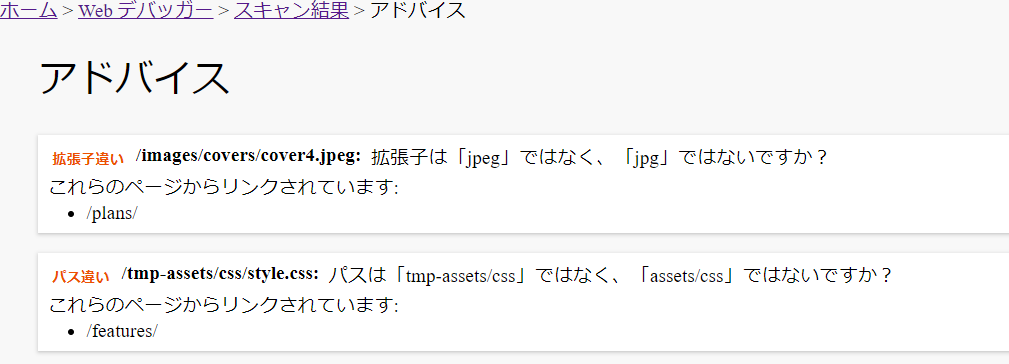
コンテンツチェックの結果に対してどう修正すればいいかの提案を表示できる

コンテンツチェックを実施した後に結果に対して人がどう修正するのかなどをの提案ができます。該当箇所の表示や原因などを仮説立てて提案します。
リンクの書き間違えを検知することができる

リンクは貼られているけれども、貼っているリンクのURLが誤っている場合にリンクの修正候補(拡張子の違い、URLの違いなど)を提案することができます。


